Nå for tiden er det på mote med mobilvennlige websider, noe som er viktig og nyttig, spesielt ettersom flere og flere surfer på nettet fra mobiltelefon eller andre mobile enheter.
For oss som lager websider er en vanlig inntekstkilde reklame, og en av disse er Google reklame, eller bruk av Google Adsense. Dette er svært utbredt, men nylig møtte jeg på en utfordring på en side som var mobilvennlig. Problemet var at jeg la inn en Google reklame med bredde på 460px, og når jeg besøkte siden via mobiltelefon gjorde nettopp denne enheten av jeg måtte scrolle til høyre og venstre, og dermed mistet siden sin mobile brukervennlighet. Hvordan ordnet jeg så dette problemet?
Jeg surfer på nettet og fant flere løsninger. Her kommer to muligheter, den ene mye enklere enn den andre.
Enkleste måte å gjøre Google reklame mobilvennlig
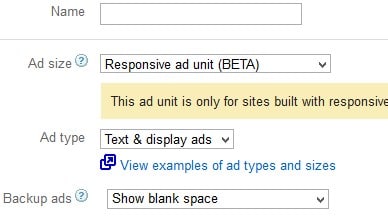
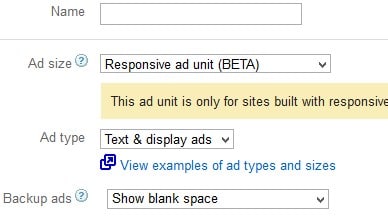
 Gå til din Google Adsense konto og opprett en ny reklame enhet. Når du der velger størrelsen på reklameenheten gå til den som kalles for Beta – Responsive (på engelsk står det Responsive Ad Unit (Beta). Gjør resten som vanlig, kopier inn koden til din webside og du vil nå ha en reklame enhet som tilpasser seg størrelsen til nettleseren til brukere, som da gjør den mobilvennlig. Enkelt og greit!
Gå til din Google Adsense konto og opprett en ny reklame enhet. Når du der velger størrelsen på reklameenheten gå til den som kalles for Beta – Responsive (på engelsk står det Responsive Ad Unit (Beta). Gjør resten som vanlig, kopier inn koden til din webside og du vil nå ha en reklame enhet som tilpasser seg størrelsen til nettleseren til brukere, som da gjør den mobilvennlig. Enkelt og greit!
Mer komplisert måte å løse problemet på
Hvis du ønsker å løse det på en litt mer komplisert måte må du opprette forskjellige enheter og så mate inn riktig informasjon i den følgende koden.
[stextbox id="grey"]
<script type="text/javascript">// <![CDATA[
var width = window.innerWidth || document.documentElement.clientWidth; google_ad_client = "ca-publisher-id";
if (width >= 800) {
google_ad_slot = "ad-unit-1";
google_ad_width = 728;
google_ad_height = 60;
} else if ((width < 800) && (width > 400)) {
google_ad_slot = "ad-unit-2";
google_ad_width = 300;
google_ad_height = 250;
} else {
google_ad_slot = "ad-unit-3";
google_ad_width = 320;
google_ad_height = 50;
}
// ]]></script>
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js">// <></script>[/stextbox]
Lykke til og så håper jeg det fungerer!